Желтая заливка объявлений Adsense видна при загрузке страницы, а также когда размер объявления меньше ширины блока, в котором располагается объявление. Проблема появилась вместе с адаптивными объявлениями от Google, и с тех пор ничего для решения ситуации не применялось.
Самостоятельно избавиться от желтого фона вокруг рекламы можно раз и навсегда, изменив значение тега INS в CSS стилях сайта.
Оглавление статьи:
Причина появления желтого фона
С вводом адаптивных объявлений немного изменился код, который размещается на сайте и вызывает рекламные блоки. По-умолчанию для него используются стили от Google, и не все настройки и цвета можно задать при создании нового блока.
В каждом адаптивном рекламном блоке присутствует следующий код:
ins class="adsbygoogle"
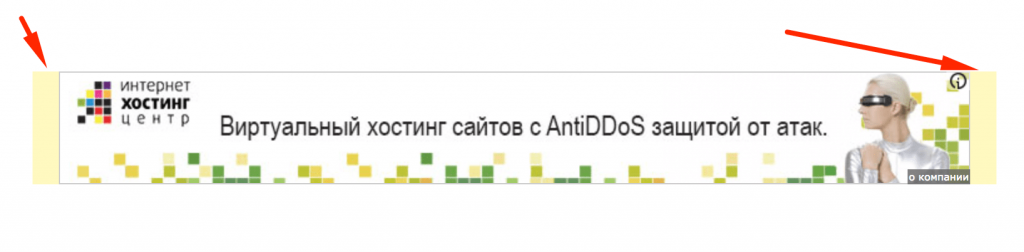
Этот тег ins как раз и вызывает желтый фон, делая объявления на сайтах приблизительно такого вида:

От желтого фона в блоках Adsense также можно избавиться, отключив показ медийных объявлений в настройках рекламной сети. Делать этого не рекомендуется, поскольку одни лишь текстовые объявления гораздо менее эффективны в плане доходности. Гораздо проще один раз задать настройки цвета принудительно, указав такой же фон для заливки, какой находится в месте расположения рекламного блока.
Убираем желтый фон на WordPress
Инструкция написана для WordPress, поскольку проблема, в 99% случаев, появляется именно на этой CMS. Для всех остальных CMS алгоритм решения такой же: нужно найти файл стилей ctyle.css и прописать в нем указанный ниже код, чтобы принудительно задать цвет фона заливки.
Пошаговая инструкция:
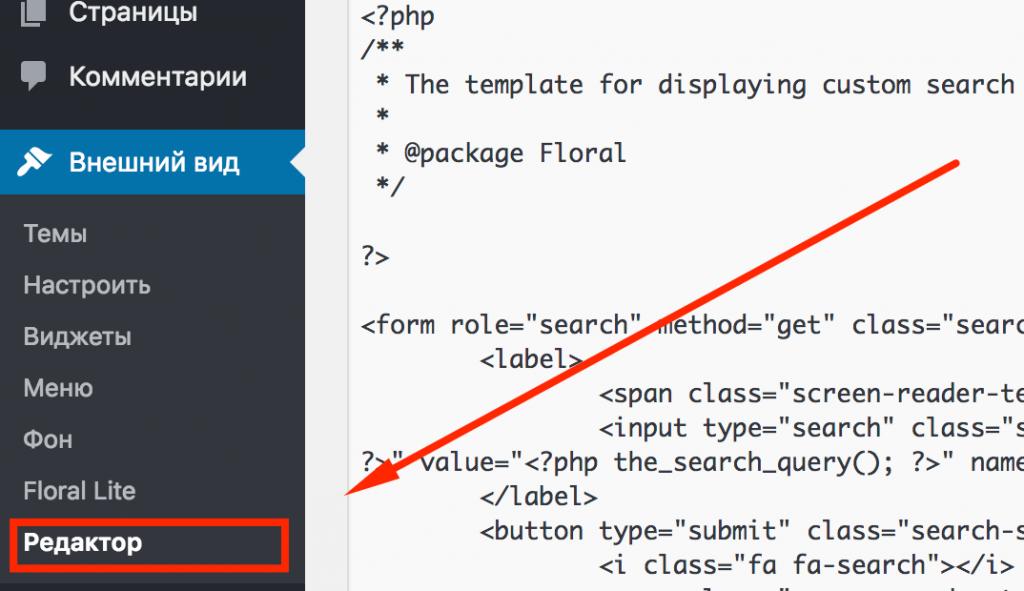
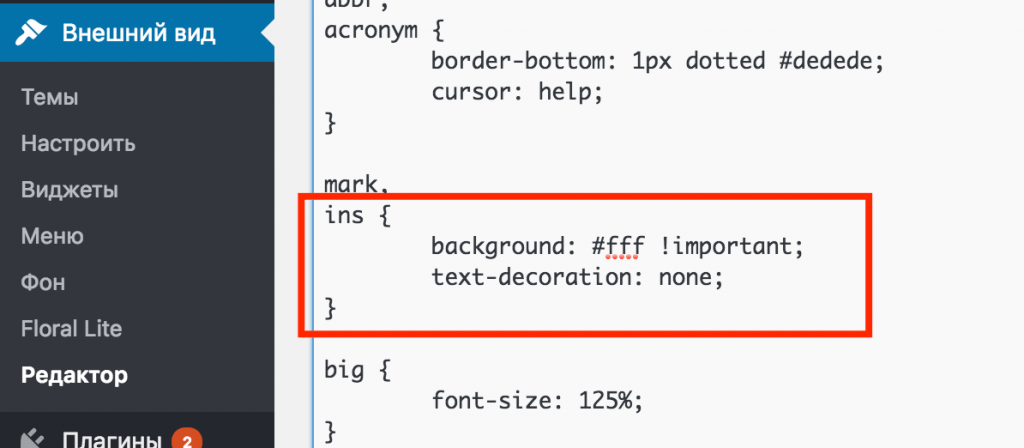
- Открыть CSS стили сайта. В WordPress редактирование файлов доступно в панели администратора, в разделе «Внешний вид» — «Редактор».

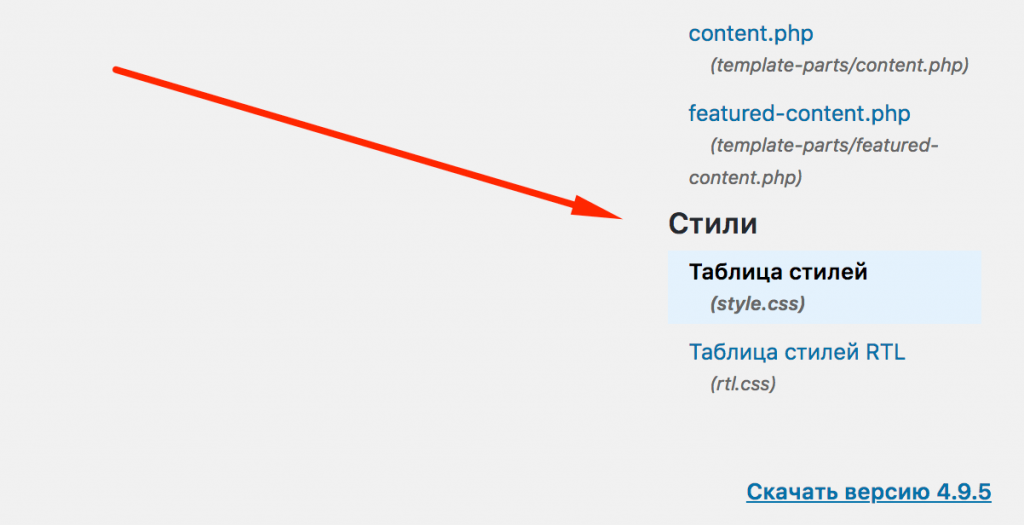
- Найти файл style.css в правой колонке. В зависимости от темы, список файлов может быть достаточно большой, а файлов стилей может быть несколько. Начать поиск нужного значения нужно именно с файла style.css.

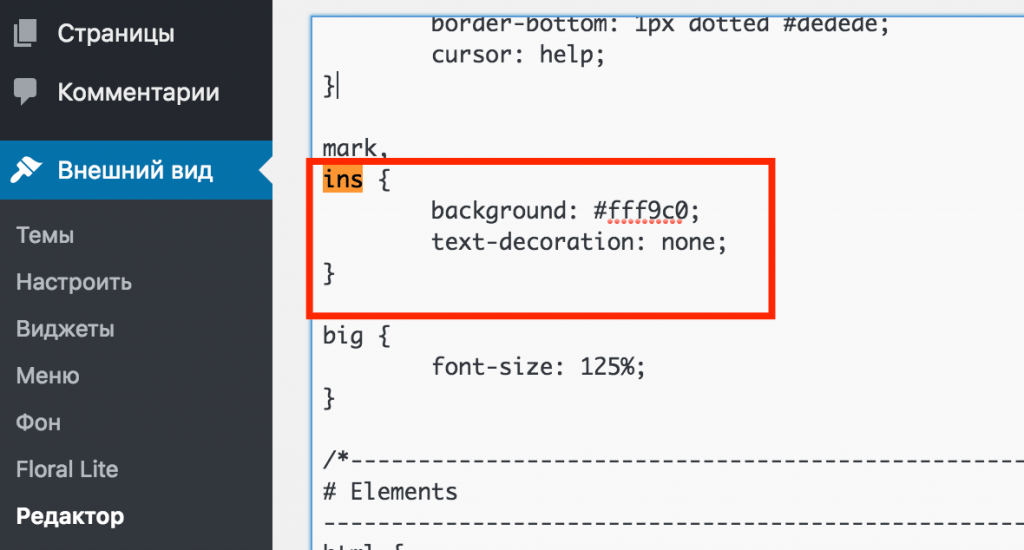
- Найти в стилях следующий код:
ins {
background: #fff;
text-decoration: none;
}Вместо #fff могут быть другие цифры, обозначающие цвет фона на том месте, где расположен блок рекламы.

- Нужно прописать новое значение background, где вместо #fff будет написан нужный цвет вместо желтого, а также добавлен новый атрибут !important, заставляющий браузеры принудительно использовать данную настройку.
ins {
background: #fff !important;
text-decoration: none;
}
В html коде #fff обозначает белый цвет. Если требуется другой цвет фона, нужно найти html-обозначение его цвета среди других стилей сайта. Альтернативный вариант — сделать скриншот сайта и определить цвет с помощью перетки в Photoshop (можно использовать онлайн-версию программы), либо обычном Paint для Windows.
Готовый код (для белого фона) будет выглядеть следующим образом:

После этого желтая заливка блоков рекламы появляться перестает, а вместо нее отображается указанный цвет. Если этого не произошло сразу после изменения стилей, следует очистить кэш в браузере или сбросить кэширование на сайте, чтобы браузер подгрузил новые стили.